АБЗАЦЫ
Некоторые особенности текста в HTML:- Сколько бы не было поставлено пробелов в тексте или сделано переносов слов в конечном итоге
это никак не изменит вид документа в браузере.
Исключение состовляет тег <pre>.Тег <pre> позволяет выводить текст,в окне браузера,со всеми переносами,абзацами и т.д.
- Если написать одну длинную строку в коде,то браузер отформатирует текст.Переносы текста будут добавлены автоматически.
- HTML не поддерживает расстановку переносов в словах,все слова пишутся целиком без их разделения.
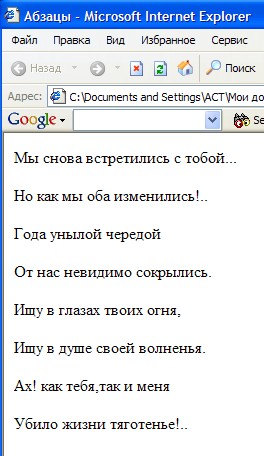
Блоки текста разделяются абзацами(параграфами).При наборе текста в текстовом редакторе для обазначения абзаца используется клавиша <Enter>.Такое десйствие дает команду отделить одну чать текста от другой т.е. задать "красную строку".При создание HTML-документа для обазначения абзаца используется тег <p>,который разделяет фрагменты текста вертикальным отступом(отбивкой).
синтаксис: <p>абзац</p>
Тег <p> может содержать параметр align(выравнивать),отвечающий за горозинтальное выравнивание текста.- align="left"-текст по левому краю
- align="right"-текст по правому краю
- align="center"-текст по центру
- align="justify"-по ширине окна браузера
синтаксис: <p align="left">текст</p>
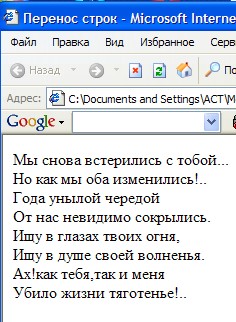
При использование тега <p> между абзацами возникают большие пробелы ,чтобы от этого избавиться можно использовать тег<br>.Тег <br>является тегом переноса строки и он не требует закрывающего тега.
Тег <br> ставится в месте переноса строки.
это никак не изменит вид документа в браузере.
Исключение состовляет тег <pre>.Тег <pre> позволяет выводить текст,в окне браузера,со всеми переносами,абзацами и т.д.
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Абзацы</title> </head> <body> <p>Мы снова встретились с тобой...</p> <p>Но как мы оба изменились!..<p&;gt <p>Года унылой чередой</p> <p>От нас невидимо сокрылись.</p> <p>Ищу в глазах твоих огня,</p> <p>Ищу в душе своей волненья.</p> <p>Ах! как тебя,так и меня</p> <p>Убило жизни тяготенье!..</p> </body> </html> |  |
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> <title>Перенос строк</title> </head> <body> <p>Мы снова встерились с тобой...<br> Но как мы оба изменились!..<br> Года унылой чередой <br> От нас невидимо сокрылись.<br> Ищу в глазах твоих огня,<br> Ищу в душе своей волненья.<br> Ах!как тебя,так и меня<br> Убило жизни тяготенье!..</p> <body> <html> |  |