Содержание
Создание главной страницы сайта
Создание последующих страниц сайта
Размещение полученного сайта на бесплатном хостинге(narod.ru)
Переход на сайт:
♦Подводный мир♦

Скачать FTP—клиент
(FileZila)
3.85мб
В построении данного сайта кроме HTML немного используется CSS
style="color:red"—задается цвет текста
style="text-align:left"—выравнивание текста влево
1)Сначала определим из каких частей будет состоять наш сайт:
1—Шапка(хедер)
2—Меню
3—Контент
Примерная схема такова:
| Шапка | |
|---|---|
| Меню | Контент |
2)Теперь выберем какую-нибудь тему для сайта,например: "подводный мир".
3)Далее откроем блокнот и запишем начальный код нашего сайта:
<html>
<head><title>Подводный мир</title>
</head>
<body>
</body>
</html>
4)Сохраним данный документ с именем index.html(создадим папку с именем new, в которую будем сохранять все файлы нашего проекта)
5)Создадим таблицу по нашему макету и заполним ее содержимым. Глядя на макет мы видим,что таблица состоит из двух рядов(первый ряд—одна колонка,второй ряд—две колонки)
1 ряд—<tr><th colspan="2"></th></tr>
colspan—объединяет две колонки в одну
2 ряд—<tr><th></th><th></th></tr>
6)Подготовим файлы для главной страницы:
a)фон для страницы(файл в формате jpg—
b)Заголовок для размещения его в шапке документа(файл в формате jpg—
c)На первой странице дадим краткую информацию об океанах.Следуя из этого создадим шесть текстовых документов:
1)Инфо. об океанах вообще
2)Инфо. об тихом океане
3)Инфо. об атлантическом океане
4)Инфо. об индийском океане
5)Инфо. об северном океане
6)Инфо. об южном океане
d)И пять файлов jpg (фото данных океанов—




 )
)7)Напишем общий код страницы с приминением данных файлов.
<html>
<head><title>Подводный мир</title>
</head>
<body background="images/fon.jpg" ><!--Задаем фон страницы-->
<table cellspacing="10" cellpadding="10" align="center" >
<tr><th colspan="2"><img src="images/log1.jpg" width="100%" height="170"></th></tr>
<!--Вставляем заголовок в шапку документа и задаем его размеры-->
</table>
</body>
</html>
8)Смотрим что получилось:

9)Вставляем пункты меню и задаем ширину ячейки под меню:
<html>
<head><title>Подводный мир</title>
</head>
<body background="images/fon.jpg" ><!--Задаем фон страницы-->
<table cellspacing="10" cellpadding="10" align="center" >
<tr><th colspan="2"><img src="images/log1.jpg" width="100%" height="170"></th></tr>
<!--Вставляем заголовок в шапку документа и задаем его размеры-->
<tr><th width="10%" valign="top" style="float:left;"><!--параметр float:left сдвигает элемент влево--><h2><u>Меню </u></h2><br><h3>Рыбы<br><br>Млекопитающие<br><br>Подводная растительность<br><br>Аквариумистика<br><br>Интересные факты</h3></th></tr> </table>
</body>
</html>
10)Смотрим опять результат:

11)Теперь нам надо наполнить содержимым колонку—контент.В даннй колонке мы разместим еще одну таблицу(таблицы могут размещаться в друг друге бесконечно много).Наша колонка примет примерно такой вид:
Код данной таблицы:
<table cellspacing="0" cellpadding="0" border="2" width="100%" height="800" align="center"><tr><th colspan="3"> </th></tr><tr><th width="30%"> </th><th> </th><th width="30%"> </th></tr><tr><th colspan="3"><table cellspacing="0" cellpadding="0" border="2" width="100%" height="100%"><tr><th width="50%"> </th><th> </th></tr></table></th></tr></table>
В нижнию ячейку таблицы вставлена еще одна таблица состоящая из двух ячеек.
12)Теперь вставляем данную таблицу в ячейку—контент.
<html>
<head><title>Подводный мир</title>
</head>
<body background="images/fon.jpg" ><!--Задаем фон страницы-->
<table cellspacing="10" cellpadding="10" align="center" >
<tr><th colspan="2"><img src="images/log1.jpg" width="100%" height="170"></th></tr>
<!--Вставляем заголовок в шапку документа и задаем его размеры-->
<tr><th width="10%" valign="top" style="float:left;"><!--параметр float:left сдвигает элемент влево--><h2><u>Меню </u></h2><br><h3>Рыбы<br><br>Млекопитающие<br><br>Подводная растительность<br><br>Аквариумистика<br><br>Интересные факты</h3></th> <th width="90%"> <table cellspacing="0" cellpadding="0" border="2" width="100%" height="800" align="center"><tr><th colspan="3"> </th></tr><tr><th width="30%"> </th><th> </th><th width="30%"> </th></tr><tr><th colspan="3"><table cellspacing="0" cellpadding="0" border="2" width="100%" height="100%"><tr><th width="50%"> </th><th> </th></tr></table></th></tr></table> </th> </tr> </table>
</body>
</html>
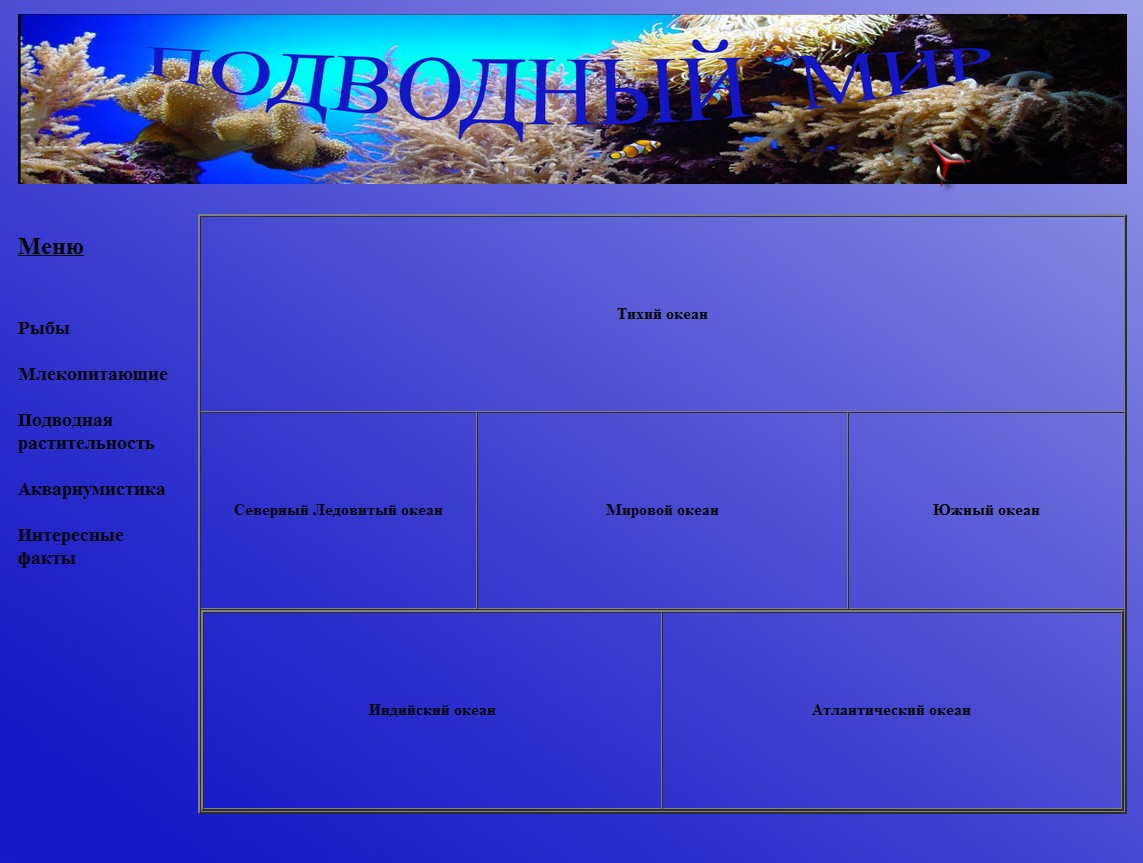
13)Результат:

14)Теперь заполняем ячейки содержанием и размещаем фото(размещаем заготовленные текстовые файлы(и фото к ним) по темам:тихий,северный,мировой,южный,индийский и атлантический океаны)
15)Окончательный код главной страницы:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html>
<head><title>Подводный мир</title>
<meta name="Generator" content="CSE HTML Validator Lite v9.00">
<META Name="copyright" Content="Коломейцев Виктор">
<META NAME="author" CONTENT="Коломейцев Виктор Email: zero-096@yandex.ru"><META NAME="keywords" CONTENT="океан,аквариумные рыбки,подводный мир,рыбы,морские животные,растительность океанов,подводный мир,фото морей океанов,">
<META HTTP-EQUIV="Content-Type" Content="text/html; Charset=Windows-1251">
</head>
<body background="images/fon.jpg"><!--Задаем фон страницы-->
<table cellspacing="10" cellpadding="10" align="center" border="2">
<tr><th colspan="2"><img src="images/log1.jpg" width="100%" height="170"></th></tr>
<!--Вставляем заголовок в шапку документа и задаем его размеры-->
<tr><th width="10%" valign="top" <h2><u>Меню </u></h2><br><h3>Рыбы<br><br>Млекопитающие<br><br>Подводная растительность<br><br>Аквариумистика<br><br>Интересные факты</h3></th> <th width="90%"> <table cellspacing="0" cellpadding="0" border="0" width="100%" height="800" align="center"><tr><th colspan="3">
<img src="images/tix.jpg" align="left" alt="Тихий океан" width="90" height="70"><h2 style="text-align:left"><span style="color:#FFFF00">Тихий океан </span><br>Площадь с морями 178,620 млн км2, объём 710 млн км<sup>2</sup>, средняя глубина 3980 м, максимальная 11022 м (Марианская впадина). Тихий океан занимает половину всей водной поверхности Земли, и более тридцати процентов площади поверхности планеты. [править]Название Первоначальное его название — «Великий», и оно было дано испанцем Васко Нуньес де Бальбоа, который, исследуя Новый Свет, 30 сентября 1513 г. пересёк Панамский перешеек с севера на юг. Магеллан открыл Тихий океан осенью 1520 года и назвал океан Тихим океаном, «потому что, — как сообщает один из участников, за время перехода от Огненной Земли до Филиппинских островов, более трёх месяцев — мы ни разу не испытали ни малейшей бури».</h2>
</th></tr><tr><th width="30%">
<img src="images/nord.jpg" align="left" width="90" height="70"><h2 style="text-align:left"><span style="color:#FFFF00"> Северный Ледовитый океан</span> — наименьший по площади океан Земли, расположен между Евразией и Северной Америкой. Площадь 14,75 млн. кв. км, средняя глубина 1225 м, наибольшая глубина 5527 м в Гренландском море. Объём воды 18,07 млн. км<sup>2</sup>.</h2>
</th><th>
<h2 style="text-align:center"><span style="color:#FFFF00"> Мировой океан </span><br> Глобальное связанное тело морской воды, окружающее континенты и острова. Почти три четверти (71 %) поверхности Земли покрыто мировым океаном. Континенты и большие архипелаги разделяют мировой океан на пять больших частей (океаны): Атлантический океан<br> Индийский океан<br> Северный Ледовитый океан<br> Тихий океан<br> Южный океан<br> В России обычно не принято выделять Южный Ледовитый океан, однако в 2000 году Международный гидрографический союз принял разделение на пять перечисленных выше океанов - Атлантический, Индийский, Тихий, Южный и Северный Ледовитый. Аргументы в пользу такого решения следующие: в южной части Атлантического, Индийского и Тихого океанов границы между ними весьма условны, в то же время воды, прилегающие к Антарктиде, имеют свою специфику, а также объединены Антарктическим циркумполярным течением.</h2>
</th><th width="30%">
<h2 style="text-align:left" ><img src="images/south.jpg" align="left" width="90" height="70"><span style="color:#FFFF00"> Южный океан </span>(или Антарктический океан) — четвёртый по размеру океан Земли, окружающий Антарктиду. Площадь 20 327 тыс. кв. км (если принять северной границей океана 60-й градус южной широты). Наибольшая глубина (Южно-Сандвичев жёлоб) — 7235 м.</h2>
</th></tr><tr><th colspan="3"><table cellspacing="0" cellpadding="0" border="0" width="100%" height="100%"><tr><th width="50%">
<h2 style="text-align:left"><img src="images/ind.jpg" width="90" height="70"><span style="color:#FFFF00"> Индийский океан</span> —третий по размеру океан Земли, покрывающий около 20 % её водной поверхности. На севере он ограничен Азией, на западе — Аравийским полуостровом и Африкой, на востоке — Индокитаем, Зондскими островами и Австралией, на юге — Южным океаном. Граница между Индийским и Атлантическим океаном проходит по 20° меридиану восточной долготы, между Индийским и Тихим океаном проходит по 147° меридиану восточной долготы. Самая северная точка Индийского океана находится примерно на 30° северной широты в Персидском заливе. Ширина Индийского океана составляет приблизительно 10 000 км между южными точками Австралии и Африки, площадь — 73 556 000 км<sup>2</sup>, включая Красное море и Персидский залив, объём — 292 131 000 км<sup>2</sup>.</h2>
</th><th>
<h2 style="text-align:left"><img src="images/atl.jpg" width="90" height="70"><span style="color:#FFFF00"> Атлантический океан</span> — второй по величине океан после Тихого океана. Площадь с морями 91,6 млн. км<sup>2</sup>, объём 329,7 млн. км<sup>2</sup>, средняя глубина 3600 м, наибольшая — 8742 м (жёлоб Пуэрто-Рико). Название произошло от имени титана Атласа (Атланта) в греческой мифологии или от легендарного острова Атлантида.</h2>
</th></tr></table></th></tr></table> </th> </tr> </table>
</body>
</html>
16)Из кода таблицы удален параметр:float:left(приводился для примера).
Во всех вложенных таблицах толщина рамки изменена на ноль.
В основной таблице толщина рамки изменена на 2.
Между тегами <head> и </head> указан вид <!DOCTYPE>,а также метатеги.
Чтобы узнать подробнее жмем здесь