Карты-изображений
Карта-изображение представляет собой графический рисунок,а значение карты определяется в виде координатных кривых.Данные значения указывают активные области изображения и содержат информацию куда следует перейти после нажатия на одну из этих областей.Активные области имеют форму многоугольника,прямоугольника и круга.
Типы карт:
- клиентский вариант
позволяет разместить все данные об активных областях в самом HTML-документе.- серверный вариант
подразумевает,что документ находится на Web-сервере.Процесс перехода по гиперссылкам осуществляется следющим образом.При нажатии на одну из активных областей браузер передает координаты на сервер,который обращается к специальному файлу.Результат обращения возвращается браузеру в виде адреса,который загружается в окне обозревателя.Для того чтобы браузер определил изображение как карту,необходимо в теге <img>,указать параметр ismap,а файл сохранить в формате map.
Рассмотрим наиболее популяный вариант-клиентский.Напомню еще раз, что карта-изображение это любой рисунок части которого являются ссылками на другие документы.И чтобы перейти к другой странице надо просто щелкнуть мышью на определенной части рисунка.Для определения того,что изображение является картой используется параметр usename тега <img>.Разберем процесс создания карты на примере:
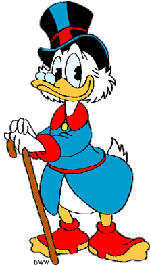
| поместим изображение в HTML-документ <img src="images/duck.gif" border="0"> 
синтаксис <img src="duck.gif" border="0" width="150" height="220" usemap="#карта1"> <map name="карта1"> <area shape="rect" coords="37,1,93,39" href="images\dandy.gif"> </map> | а)добавляем атрибут usemap="#... ".В кавычки придумаем и добавим название карты.(usemap="#карта1"). б)далее определяем карту тегами <map name="..."> и </map>.В кавычки пишем то же название,что и в usemap(<map name="карта1">...</map>). в)для задания активной области используем тег <area...> и задаем его параметр shape(форма).В данном случае для шляпы выбираем прямоугольную область(rect) (<area shape="rect"..>. г)задаем координаты активного фрагмента используя параметр coords тега <area>.Для прямоугольника координаты верхнего левого и правого нижнего угла(coords="37,1,93,39")("x1,y1,x2,y2").Для расчета координат можно использовать программы Map Designer,Mapedit и другие. д)определяем адрес документа,на который будет ссылаться данная активная область(href="..."-ссылка,действия по которой будут выполняться при щелчке мыши в активной области). |
| Рассмотрим другие активные области.Выделим тело утки с помощью окружности(circle).И запишем координыты,которые задаются тремя числами-координаты центра окружности (x,y) и длина его радиуса(r).(coords="84,141,41")(x,y,r). | <area shape="circle" coords="84,141,41" href="СПИСКИ.html"> |
| И последняя активная область это многоугольник(полигон-poly).Выделим трость с помощью полигона.Для полигона задаются координаты его вершин. | <area shape="poly" coords="19,128,27,124,56,214,51,217,21,126,21,126,21,126" href="ГРАФИКА.html"> |
| Параметр alt(title) задает альтернативный текст | <...alt="шляпа"..> |
<map name="карта1"> <area shape="poly" coords="19,128,27,124,56,214,51,217,21,126,21,126,21,126" href="ГРАФИКА.html" title="трость"> <area shape="rect" coords="37,1,93,39" href="images\крокодил.gif" title="шляпа"> <area shape="circle" coords="84,141,41" href="СПИСКИ.html" title="тело"> </map> |