ФРЕЙМЫ
Окно браузера можно разделить на несколько частей.И в каждую такую часть можно загрузить HTML-документ. Данные части будут называться фреймами (frame-рамка,кадр).
Основным тегом фреймовой структуры является тег <frameset>.Особенность документа с фреймами это отсутствие в HTML-документе тега <body>.Тег <frameset> вставляется сразу же после тега раздела "head".Тег frameset содержит два основных параметра rows и cols.
rows |
Формат записи значения может быть в пикселах,процентах и условных единицах. |
Для использования фреймов нужно минимум три HTML-документа:
| Документ, который определяет структуру фреймов, не может содержать ни тегов форматирования, ни других элементов HTML. |
Рассмотрим этапы создания страницы на основе фреймов:
1.В первой строке кода пишем след. тип документа:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
(эта строка является обязательной и указывает браузеру,что он имеет дело с фреймами)
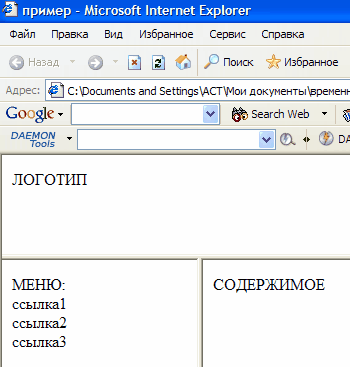
2.Создадим документ из трех частей:логотип,меню и содержание.
| логотип | |
|---|---|
| меню | содержимое |
3.При помщи атрибута rows определяем кол-во горизонтальных фреймов,в данном случае два и задаем их размеры.
<frameset rows="100,300">
4.С помощью тега frame определяем какой документ будет загружен в первый ряд,в данном случае logo.html.
<frame src="logo.html" name="логотип">
5.Далее определяем кол-во и размеры вертикальных фреймов с помощью атрибута cols.
<frameset cols="25%,75%">
6. Теперь решаем какие документы будут загружены в вертикальные фреймы( menu.html и content.html).
< frame src="menu.html" name="меню"> (параметр name присваивает фрейму внутреннее имя)
<frame src="content.html" name="содержимое">
7.Теперь ставим два закрывающих тега </frameset> относительно тегов:
<frameset rows="100,300">
<frameset cols="25%,75%">
| Полный листинг: <html> <head><title>пример</title> </head> <frameset rows="100,300"> <frame src="logo.html" name="логотип"> <frameset cols="25%,75%"> <frame src="menu.html" name="меню"> <frame src="content.html" name="содержимое"> </frame> </frame> <html> | Cоздадими необходимые html-документы:
|

Другие параметры фреймов:
- scrolling-парамерт по управлению полосой прокрутки.Существует три значения:
- yes-полоса прокрутки появляется в любом случае
- no-запрет полосы прокрутки
- auto-полоса прокрутки появляется по необходимости
- noresize-запрещает ручное изменение размеров фреймов
- marginwidth-определяет горизонтальные отступы внутри фрейма(значение в пикселах)
- marginheight-определяет вертикальные отступы внутри фрейма(значение в пикселах)
- frameborder-используется,чтобы скрыть линию между фреймами("0")
- framespacing-данный парамерт добавляется,если линия в некоторых браузерах все равно отображается("0")
- border-определяет толщину линии рамки,в которую заключен фрейм(в пикселах)
- bordercolor-отображает цвет рамки(некоторые браузеры могут игнорировать данный параметр)
- target-парамерт тега <a> .В обычном документе при переходе по ссылке текущий документ заменяется новым.При использовании фреймов вызванный документ будет загружаться в текущий фрейм по умолчанию,но чаще нужно,чтобы страница загружалась в соседнем окне.
Для этого есть специальные имена действий:- _blank-документ загружается в новое окно
- _self-документ загружается в текущий документ
- _parent-документ загружается во фрейм занимаемый родителем(если нет родителя,данный параметр принимает значение парамерта _top)
- _top-отменяет все фреймы и загружает документ в полное окно браузера